- Registriert
- 04. Jan. 2012
- Beiträge
- 6.002
- Reaktionspunkte
- 1.750
- Punkte
- 254
Das finde ich toll, dass du das gleich übernommen hat. So funktionieren solche Projekte 
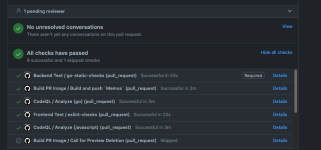
Mich wundert, dass die automatische Prüfung deines PRs bei einer einfachen JSON-Datei fehlschlägt. Aufgefallen ist mir, dass du anstelle der korrekten Anzahl an Leerzeichen Tabulatoren für die Einrückung verwendet hast. Ich bin mir nicht sicher, ob das problematisch ist. Vergleiche dafür mal die korrekte Formatierung der Quelldatei.

Mich wundert, dass die automatische Prüfung deines PRs bei einer einfachen JSON-Datei fehlschlägt. Aufgefallen ist mir, dass du anstelle der korrekten Anzahl an Leerzeichen Tabulatoren für die Einrückung verwendet hast. Ich bin mir nicht sicher, ob das problematisch ist. Vergleiche dafür mal die korrekte Formatierung der Quelldatei.
Zuletzt bearbeitet: